
It helps to make the design process iterative. Users, team members and stakeholders can review your design in early stages and give feedback to improve the user experience. A wireframe can be used to receive feedback It is much easier and quicker to review and understand with a clean wireframe. How hard is it to get stakeholders' approval using only an explanation of the concept design? With a wireframe, you can turn the abstract sitemap into a visual site. A wireframe is much easier to understand than an abstract concept design Why do you need a wireframe?Īs a critical part of the design process, wireframes are of great importance in several aspects. You can read more to know the basic differences between wireframe, prototype and mockup. Interface design - Providing visuals and a description of the user interface.Navigation design - To create the global and secondary navigation to improve the user experience.Information design - Contains the main information, outlining the structure and layout of the page.To establish the information hierarchy of the site.īasically, a wireframe can be broken down into the following 3 main elements:.

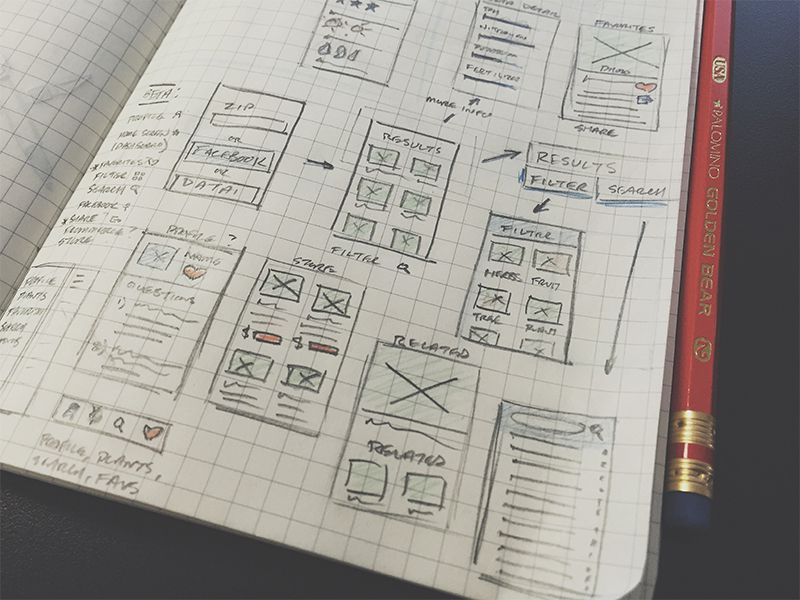
To help designers communicate with clients about the design concept.To show the content and functionality of the pages before any further designs.A wireframe is a graphical skeleton of a website, similar to an architectural blueprint. Wireframing is a necessary step during the whole interactive design process, and it often takes place early in the project lifecycle.

However, simple doesn’t mean a wireframe is easy to create.
#Web page wireframe tools free
What are the best free wireframing tools in 2019?.This article will tell you everything about website wireframing. However, do you really exactly know what a wireframe is? Why should you create a wireframe? What wireframing tools do you need? Are there any good website wireframe examples and templates to boost your creativity in 2019? As a UX/UI design newbie or expert, you must have heard about the term “wireframe” a lot.


 0 kommentar(er)
0 kommentar(er)
